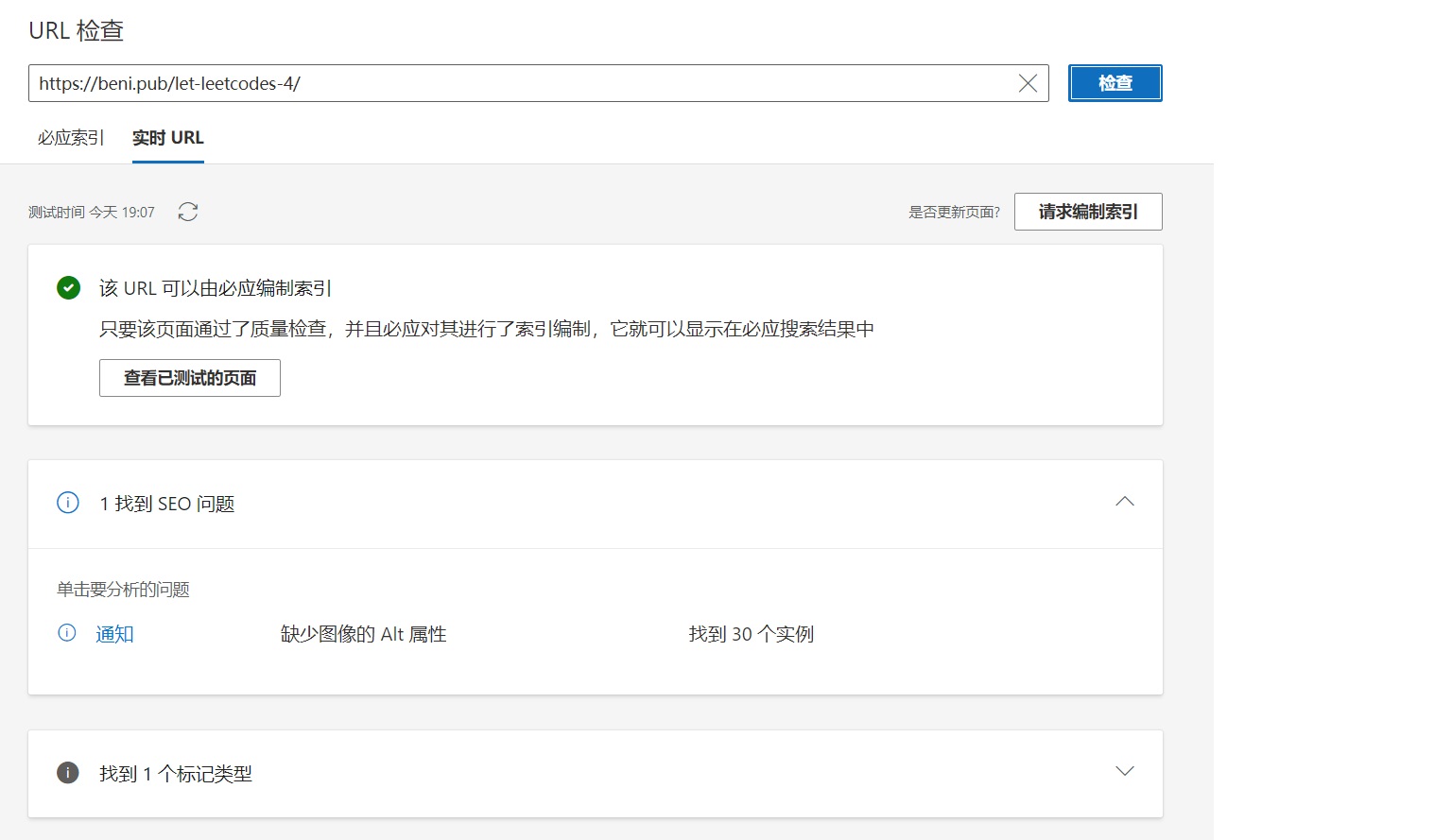
近日在忙收录的事,说一下bing收录存在的问题解决方案,测试地址:bing webmasters
1.缺少图像的 Alt 属性

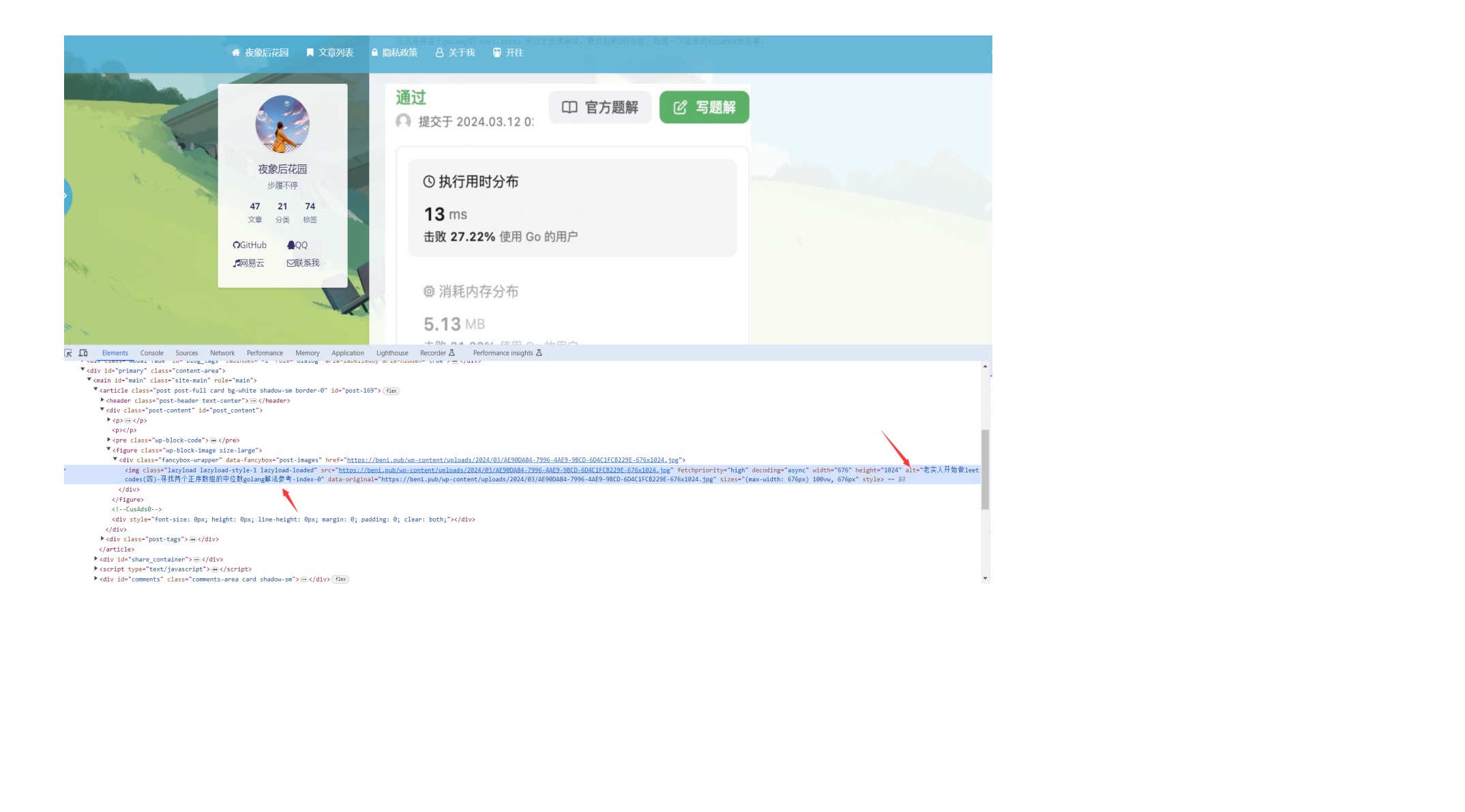
如上图,检测后得到提示是img 缺少alt,但这个不能完全解决,因为发现他会检测全局的所有img标签。那就是包括头像、背景图等等的img,而不是正文的img,如果你的正文也缺少alt,那可以用以下代码解决
// WordPress自动添加图片ALT
function imgAutoAlt($imgAlt) {
global $post;
$postTitle = $post->post_title;
$imgReg = "/<img\s*?.+?[^>]>/si";
$isMatch = preg_match_all($imgReg, $imgAlt, $matches, PREG_SET_ORDER);
//file_put_contents("/tmp/s.txt", "aa".json_encode($isMatch) . "\r\n", FILE_APPEND);
if($isMatch == false) {return $imgAlt;}
//file_put_contents("/tmp/s.txt", "bb".json_encode($isMatch) . "\r\n", FILE_APPEND);
if(empty($matches)) {return $imgAlt;}
//file_put_contents("/tmp/s.txt", json_encode($matches) . "\r\n", FILE_APPEND);
for ($i=0; $i < count($matches); $i++) {
$tag = $url = $matches[$i][0];
$tag = preg_replace('/alt="\s*"/','',$tag);
$judge = '/alt=/';
$isMatched=preg_match($judge,$tag,$match,PREG_OFFSET_CAPTURE);
if($isMatched) {
continue;
}
$tag = preg_replace('/<img/','<img alt="'.$postTitle.'-index-'.$i.'"',$tag);
$imgAlt = str_replace($url,$tag,$imgAlt);
}
return $imgAlt;
}
add_filter('the_content', 'imgAutoAlt');- 直接服务器代码修改,位置在
/data/wordpress/wp-content/themes/argon/functions.php,/data/wordpress是wordpress的安装目录,/argon是皮肤的名称目录,自己按实际情况修改即可 - 在wordpress后台修改,位置在 外观->主题文件编辑器->右侧列表栏functions.php
找到对应位置后,将上面代码复制粘贴到最后的位置保存就可以
实际效果如下图